俗话说的好,人靠衣装佛靠金装,菜不菜是一回事,但是门面一定很重要。
大家好,又到了每周一次的快乐水博客的时间了(手动划掉)。
GitHub 是共产主义在软件开发领域的具体实现样板之一,即以生产资料社会公有制为基础(代码开源),以社会化合作(离散化的个人、组织等社会颗粒)为生产方式,主要采用合作社组织形式(项目组)的技术支撑平台。 —古土雷柏
我们在开源社区的贡献需要以一种可视化的方式,简洁、美观的展示给他人,如同社交帐号的封面、背景、签名等等。很多人并不知道 GitHub 上的个人主页位置能够自定义一块能够自己展示的空间,比如像下面我这样的:

大部分人的主页到这里只是展示了置顶的项目,并没有能够自定义的内容模块,这其实是 GitHub 的一个彩蛋。
你只需要创建一个和你的用户名仓库一致的项目,它便会提示你 “这是一个特殊仓库,README.md 文件会展示到你的公共主页中”。

然后只需要正常的使用 MarkDown 的语法编写 README.md 文件就行了。
在面板上显示你的提交次数、贡献等信息卡片,需要用到由一个印度小哥开发的 github-readme-stats 项目。如同在 MarkDown 文件中添加图片一样,使用指定的 URL 修改你想要的参数就可以展示出来,面板还可以调整颜色,主题,显示样式等等。

以下是部分可以自行设置的参数
title_color 卡片的标题颜色(十六进制颜色)
text_color 正文颜色(十六进制颜色)
icon_color 图标颜色(如果可用)(十六进制颜色)
border_color 卡片的边框颜色(十六进制颜色)
bg_color 卡片的背景颜色(十六进制颜色) 或角度、起点、终点形式的渐变
hide_border 隐藏卡片的边框(布尔值)
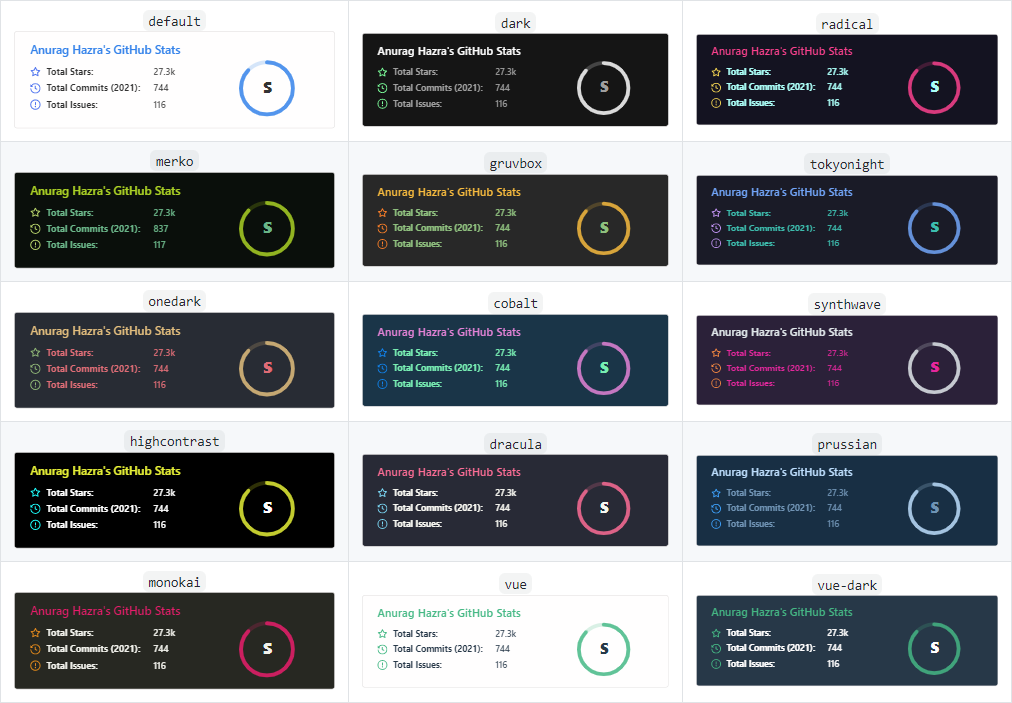
theme 主题名称,从可用主题中进行选择
cache_seconds 设置缓存时间(最小:1800,最大:86400)
locale 设置卡片中的语言(如cn、de、es等)
border_radius 卡片上的圆角弧度
disable_animations 禁用卡中的所有动画(布尔值)
你可以在说明文档中找到详细的使用说明。评级是使用累积分布函数计算的,它的分布是 S+,S,A++,A+,B,我现在暂时是 A+,也就是在 40% – 60% 的平均水准,大家可以看看自己的评分。
该项目也提供了你的代码语言分布,能够让人们了解你所擅长的领域:

你可以将这个卡片放到任何你想放的地方,可以说这个项目确实做的很棒,有条件的还可以支持一下,该项目目前在为印度的疫情募集资金